-
AngularJS에서 CRUD 구현하기 #1Web Programming/Angular JS 2020. 9. 10. 19:12반응형

이번 글에서는 AngularJS의 기본 구조를 이용하여 가벼운 게시판을 만들어 CRUD를 구현해보려한다. 게시물은 DB 연동 대신 JSON 배열(JavaScript Object Notation)을 활용한다. JSON의 활용법에 대해서는 다음 문서를 참고하자.
참고 : tcpschool.com/json/json_basic_structure
<script> var app = angular.module("myApp",[]); app.controller("myCtrl", function($scope) { $scope.boardlist = [ {id : 1, title : 'Title1', writer : 'Writer1'}, {id : 2, title : 'Title2', writer : 'Writer2'}, {id : 3, title : 'Title3', writer : 'Writer3'}, {id : 4, title : 'Title4', writer : 'Writer4'} ]; }); </script><head>태그 내부에 다음과 같은 코드를 작성한다. 이를 통해 boardlist에 게시판의 정보가 저장된다.
<div ng-app="myApp" ng-controller="myCtrl"> <table border=1"> <tr> <td style="width: 50px">No.</td> <td style="width: 200px">Title</td> <td style="width: 50px">Name</td> </tr> <tr ng-repeat="item in boardlist"> <td style="width: 50px">{{$index+1}}</td> <td style="width: 200px">{{item.title}}</td> <td style="width: 50px">{{item.writer}}</td> </tr> </table> </div>div에 컨트롤러를 연결하고 ng-repeat를 통해 boardlist 안에 있는 데이터를 불러온다.

이렇게 CRUD 중 Read가 완성되었다.
이제 CRUD 중 Delete를 만들어보자.
$scope.remove = function(id) { if(!id) return; //예외처리 var idx = -1; for(var i = 0; i < $scope.boardlist.length; i++) { if($scope.boardlist[i].id === id) { idx = i; break; } } if(idx === -1) return; //예외처리 $scope.boardlist.splice(idx, 1); //JavaScript에서의 array의 삭제 }먼저 app.controller에 remove 함수를 추가해준다.
- id를 파라미터로 받아 배열값의 id와 같을 때까지 for문을 돌려준다.
- for문이 종료되면 일치하는 id의 index를 반환하여 idx에 저장한다.
- id 값이 없거나 일치하는 id값이 없을 경우 함수를 바로 종료시키는 예외처리를 만든다.
- boardlist에서 해당하는 index를 찾아 삭제한다.
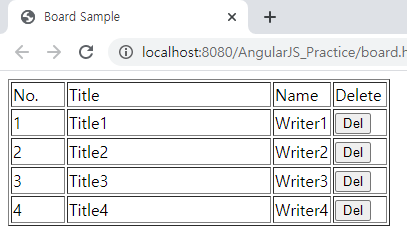
<tr ng-repeat="item in boardlist"> <td style="width: 50px">{{$index+1}}</td> <td style="width: 200px">{{item.title}}</td> <td style="width: 50px">{{item.writer}}</td> <td style="width: 50px"><button type="button" ng-click="remove(item.id)">Del</button></td> </tr>remove 함수의 구현이 끝나면 View 영역에서 삭제 버튼을 구현하기만 하면 끝난다.
table 태그 내부에 Delete 버튼을 추가하고 ng-click을 통해 remove 함수를 실행시킨다.

이렇게 CRUD 중 Read와 Delete가 완성되었다.
반응형'Web Programming > Angular JS' 카테고리의 다른 글
AngularJS Tutorial #1 Expressions (0) 2020.09.14 AngularJS에서 CRUD 구현하기 #3 (0) 2020.09.11 AngularJS에서 CRUD 구현하기 #2 (0) 2020.09.11 프론트엔드 프레임워크(Front-End Framework) 란? (1) 2020.09.10 Angular JS 란? (0) 2020.09.10